Telash
RReactiflux
•Created by Telash on 9/8/2024 in #react-forum
Why the left code isn't working but the right one is?

4 replies
RReactiflux
•Created by Telash on 7/18/2024 in #react-forum
How can I exclude the street name out of the string this component give me?
I am using '@react-google-maps/api', basically the component is a dropdown and an search input for searching hotel names, just like the real google maps. the problem is that I do not know how to exclude the street name out of the string it give me, which is what I wish. any ideas will be appreciated, thanks :]
example of a result string: Hotel Washington, 15th Street Northwest, Washington, DC, USA (I am not sure that all hotel names will be without a comma in their naming)
5 replies
RReactiflux
•Created by Telash on 9/19/2023 in #react-forum
Should I pass props or use imports inside the component?

20 replies
RReactiflux
•Created by Telash on 6/13/2023 in #react-forum
ugh, how do I center an image to fit its parent div? I tried many things
5 replies
RReactiflux
•Created by Telash on 6/10/2023 in #react-forum
Why the <container></container> doesn't get a proper design as the class .container?

2 replies
RReactiflux
•Created by Telash on 6/6/2023 in #react-forum
I have never seen anything like this before. Why the text "<2ndEnd>" appears?

3 replies
RReactiflux
•Created by Telash on 6/6/2023 in #react-forum
Why the card div isn't centered in the middle of the page?
4 replies
RReactiflux
•Created by Telash on 6/5/2023 in #react-forum
How do I eliminate the gap between item6 and item10?

3 replies
RReactiflux
•Created by Telash on 6/3/2023 in #react-forum
Why do I have to add content (1,2,3,4,5,6) in order to make the items appear?

3 replies
RReactiflux
•Created by Telash on 6/3/2023 in #react-forum
Why I get 2 items in one row when the width is set to 33%? shouldn't I get 3 items?

4 replies
RReactiflux
•Created by Telash on 6/3/2023 in #react-forum
How to reduce the vertical space between those items, so it will be like the image on the left?

1 replies
RReactiflux
•Created by Telash on 5/27/2023 in #react-forum
Why I have to put content inside those divs in order to make them appear?

14 replies
RReactiflux
•Created by Telash on 5/12/2023 in #react-forum
Why there is a need for position:relative and position:absolute? why not simply only use relative?
or only use absolute?
5 replies
RReactiflux
•Created by Telash on 3/18/2023 in #react-forum
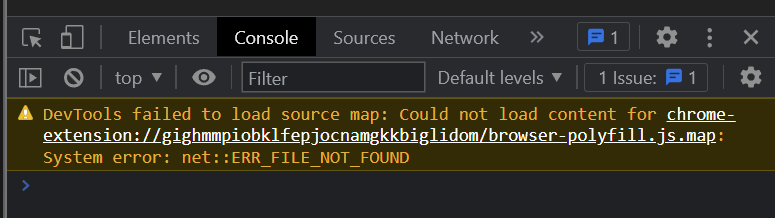
Is there a way to stop this message in chrome console from appearing?

6 replies
RReactiflux
•Created by Telash on 3/14/2023 in #react-forum
What job the name attribute makes here?

6 replies
