✅ – Nesho – 10-41 Feb 25
Hello, I'm using d3 to render charts. I have a problem with generating an area with
d3.area, the area is being generated outside of my svg size, even though I'm giving the y-scale the same size as my svg. Any ideas?
6 Replies
The area component
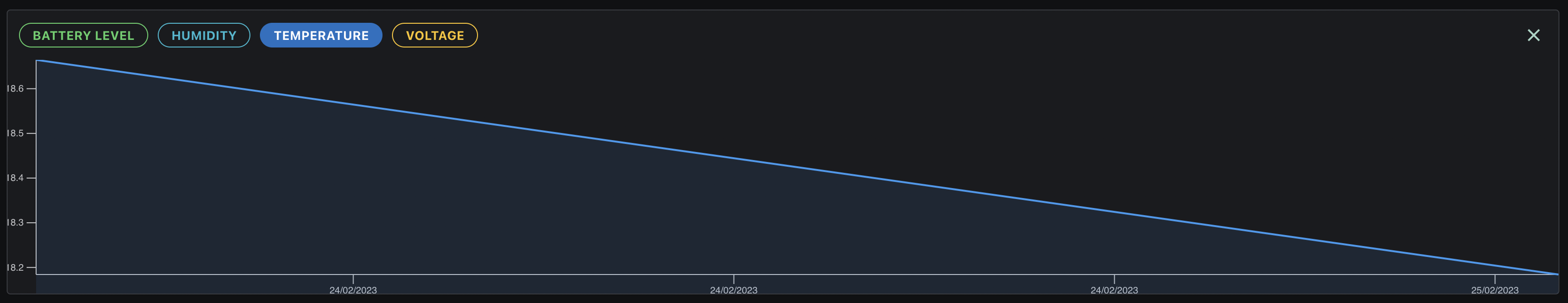
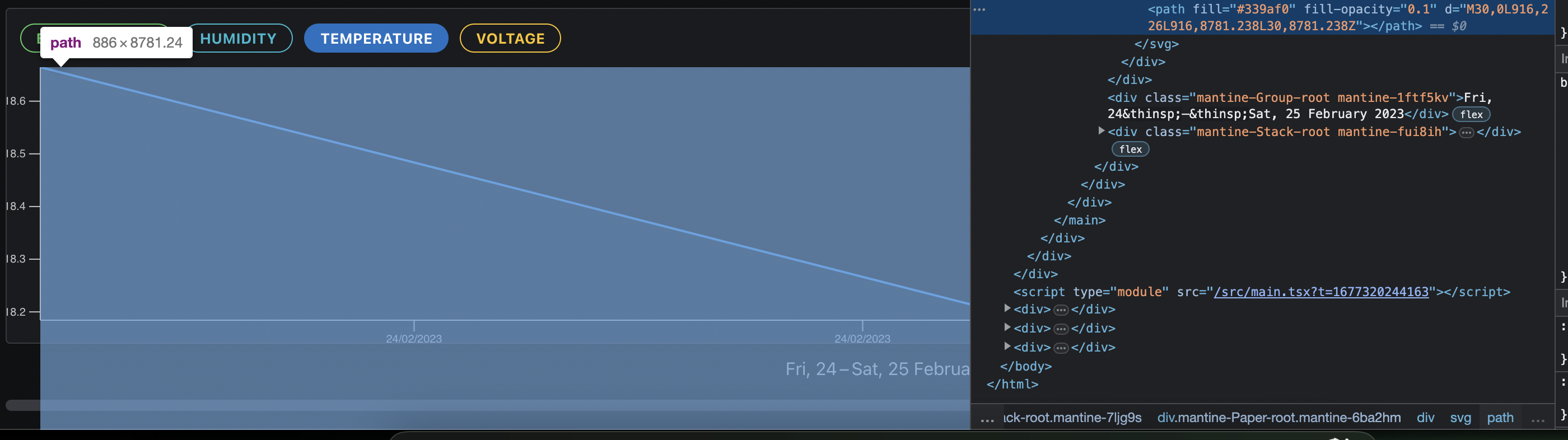
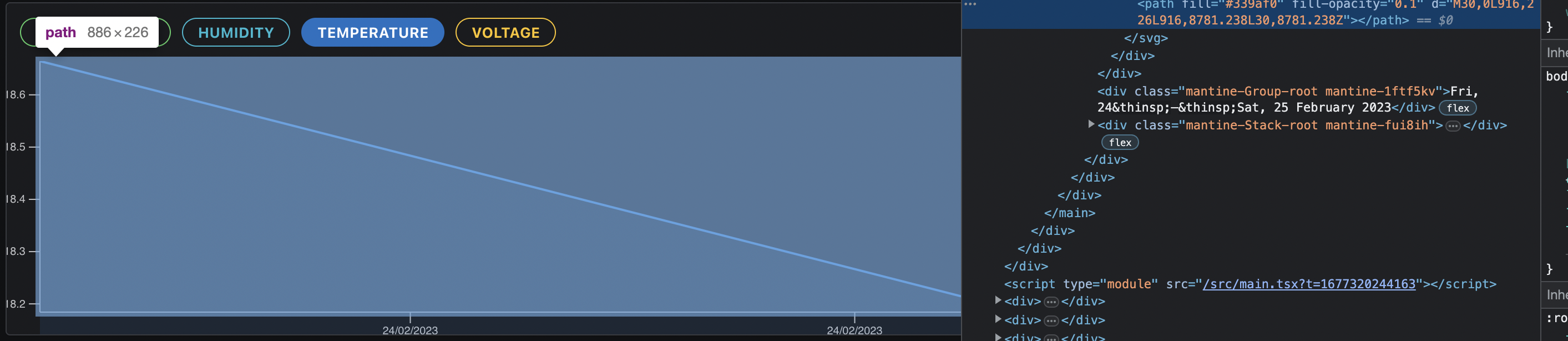
Result, as you can see, the height of the area is 8781, when it should be 226 (the height of the svg)


The line above, using the same scales

Logging the range gives me
[226, 0], which is correct.
Solved it. The issue was that I was doing .domain(d3.extent(data, (d) => d[yKey])) in the yScale, when I needed to give it a minimum value of 0 ,and just find the max value .domain([0, d3.max(data, (d) => d[yKey])]).
The area calculates and plots correctly now.This question has an answer! Thank you for helping 😄
If you have a followup question, you may want to reply to this thread so other members know they're related. https://discord.com/channels/102860784329052160/565213527673929729/1078990067244216330
This thread hasn’t had any activity in 12 hours, so it’s now locked.
Threads are closed automatically after 12 hours. If you have a followup question, you may want to reply to this thread so other members know they're related. https://discord.com/channels/102860784329052160/565213527673929729/1078990067244216330