5 Replies
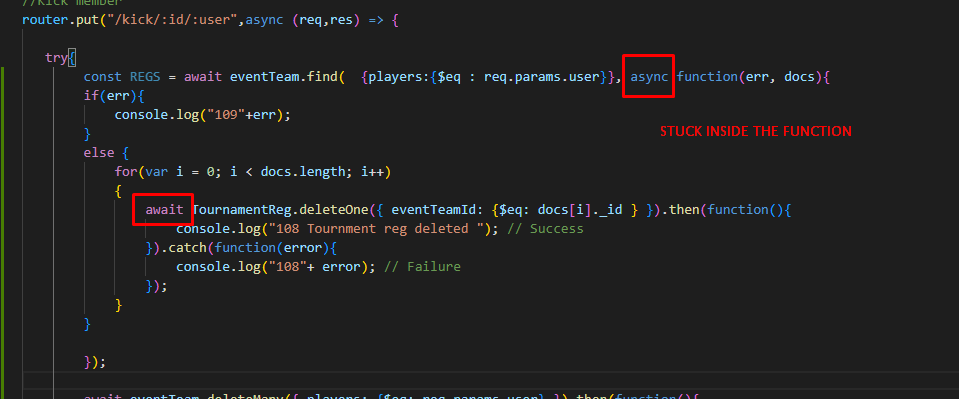
idk how to explain but any code after the function of .find is not been executed
its just waiting inside the function even tho the loop ran and everything inside did the task
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
thank you, i fixed it just like you showed me.
but can you explain more the issue or where can i find a doc on this
we cant have 2 async inside each others?
!commands
Available Help Commands
Reactiflux
!ask: explains how to ask questions
!code, !gist: explains how to attach code
!commands: lists all available commands
!conduct: informs user's of code of conduct
!formatting, !prettier: describes Prettier and explains how to use it to format code
!jwt: Describes reasoning for and against the use of JWT tokens againt using standard sessions
!laptop: gives some advice about what laptop to use for web development
!move: allows you to move the conversation to another channel
(usage: !move #toChannel @person1 @person2 @person3)
!ping: explains how to ping politely
!promotion: informs user's of self-promotion guidelines
Communication
!gender: reminds users to use gender-neutral language
!nw, !notworking: gives some tips on how to improve your chances at getting an answer
!xy: explains the XY problem
Web
!appideas: provides a link to the best curated app ideas for beginners to advanced devs
!const: explains that const values are not immutable
!cors: provides a link to what CORS is and how to fix it
!mdn: allows you to search something on MDN, usage: !mdn Array.prototype.map
!remote, !remotework: provides resources for the remote work job search
React/Redux
!bind: explains how and why to bind in React applications
!context: Differences between Redux and Context
!derived: Links to the React docs advice to avoid copying props to state
!hooks, !learn: Resources for Learning React
!imm, !immutability: provides resources for helping with immutability
!inputs: provides links to uncontrolled vs controlled components
!keys: Explains the importance of keys when rendering lists in React
!lift: links to the React docs regarding the common need to "lift" state
!reactts: Resources and tips for using React + TypeScript together
!redux: Info and when and why to use Redux
!render: Explanation of how React rendering behavior works
!rrlinks: shares a repository of helpful links regarding React and Redux
!su, !stateupdates: Explains the implications involved with state updates being asynchronous
!ymnnr: links to the You Might Not Need Redux articleThis thread hasn’t had any activity in 12 hours, so it’s now locked.
Threads are closed automatically after 12 hours. If you have a followup question, you may want to reply to this thread so other members know they're related. https://discord.com/channels/102860784329052160/565213527673929729/1076541078003531868
Question not getting answered? Maybe it's hard to answer, or maybe you asked at a slow time. Check out these resources for help asking a good question:
https://stackoverflow.com/help/how-to-ask
http://wp.me/p2oIwo-26