✅ – Pink Hat – 00-54 Feb 15
in this code
why does
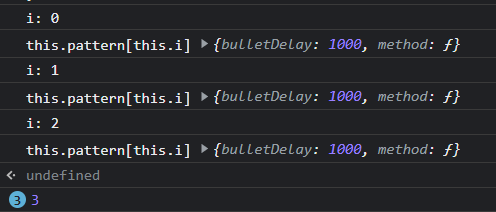
this.pattern[2] get printed 3 times?
When it should be printing
46 Replies
Try caching
this.j as a local variablecaching it?
Yes, similarly as you do with
i regarding this.ilike this?
}(this.i, 0)) -> }(this.i, this.j))nothing
still the same result
Can you add labels to
console.log so it's more readable, which log refers to what value?sure
And show output

Where's that "3" log coming from? Add it label too
the 3 is the label
it was originally this

then so I could run it in chrome
Its a result of
this.pattern[2] being run 3 times
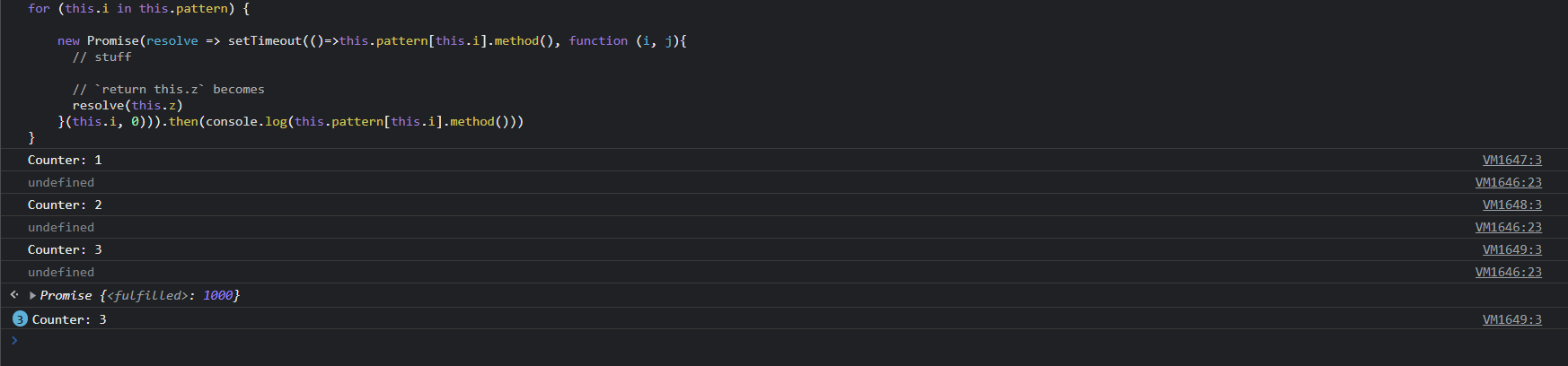
I think it's happening because this.i is already fully changed before the setTimeout occursCan you add counters to
pattern too?
Show the console output - i suppose each pattern will have counter: 3
Yes
You could await timeout callin the for function?
would that work?
It should
ok. I'll try it
If this
for..in is inside a function, then you have to make it async
If it's in top-level scope, then your script should work as a module, otherwise await won't work, and you have to .then() the promiseand inside the .then you would put what exactly?
because it seems the await doesnt have anything referencing it
Your
console.logok.
What do you mean?
nvm that
so

now it's worse
it doesnt even wait the time it needs to
No, you have to wrap
console.log inside a function, which you pass to .then()
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise/then#using_the_then_method
.then(), same as setTimeout() or Promise() expects a function to be passed, which is then called insidehuh?
what do u mean by this
im confused as hell
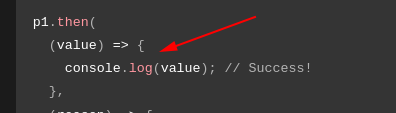
Read example in the docs
Passing a function

.then((value) => console.log( /* stuff */ ))I want the promise to pass after a certain time.
if I do
then what does that do
What
resolve is there?
I already wrote you example with promisified setTimeout above
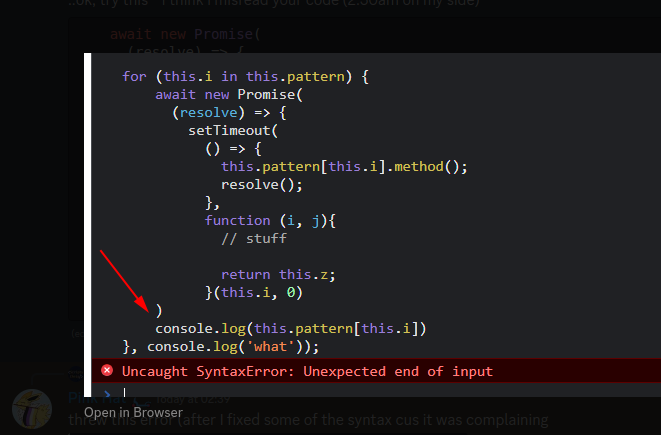
..ok, try this - i think i misread your code (2:30am on my side)
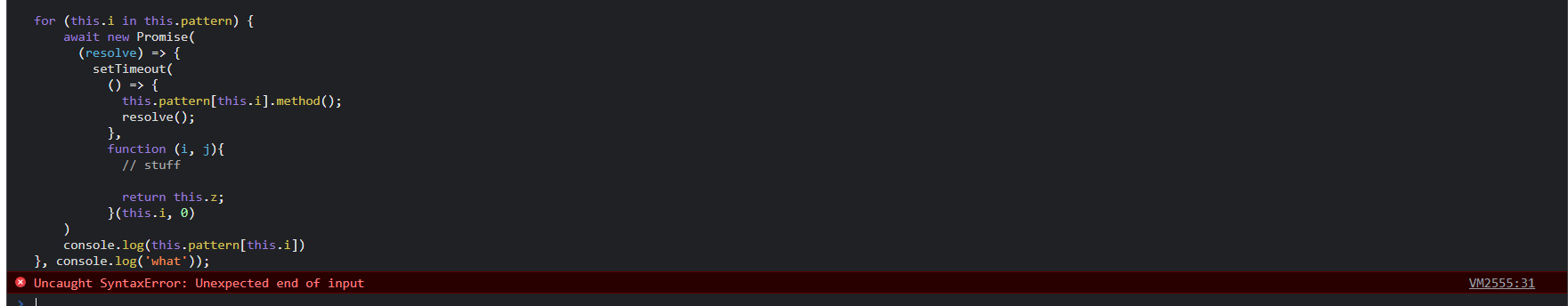
threw this error (after I fixed some of the syntax cus it was complaining

Lacking closing curly brace
Add
} there
And the
console.log('what') is incorrectly place there
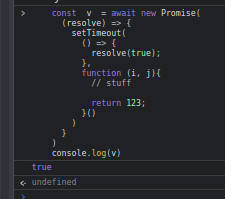
Just copy-paste this ☝️Works for me on dry-run

it works
👍
I found a piece of code that works (slightly waltered from yours)
and now we can close this. thanks for the help @ScriptyChris
#thanks
You may react to helpful answer with ✅ to mark thread as solved
This question has an answer! Thank you for helping 😄
If you have a followup question, you may want to reply to this thread so other members know they're related. https://discord.com/channels/102860784329052160/565213527673929729/1075218422025158786
This thread hasn’t had any activity in 12 hours, so it’s now locked.
Threads are closed automatically after 12 hours. If you have a followup question, you may want to reply to this thread so other members know they're related. https://discord.com/channels/102860784329052160/565213527673929729/1075218422025158786
Question not getting answered? Maybe it's hard to answer, or maybe you asked at a slow time. Check out these resources for help asking a good question:
https://stackoverflow.com/help/how-to-ask
http://wp.me/p2oIwo-26