How to prevent parent element onClick event when child element outside click event triggered?
Hey, everybody, I am trying to build custom pop-ups and/or dropdowns using React, and I need your help to handle Pop-up/dropdown open/close event handler.
The scenario is must open the pop-up by clicking the button.
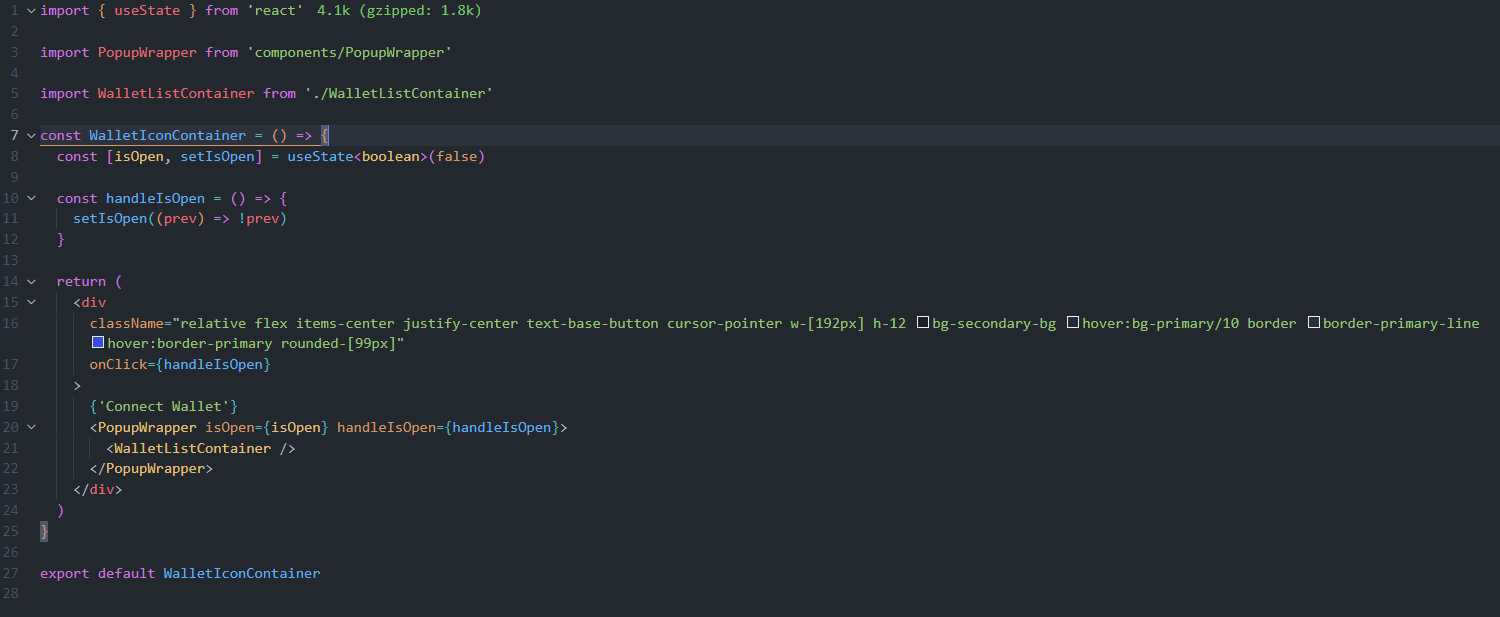
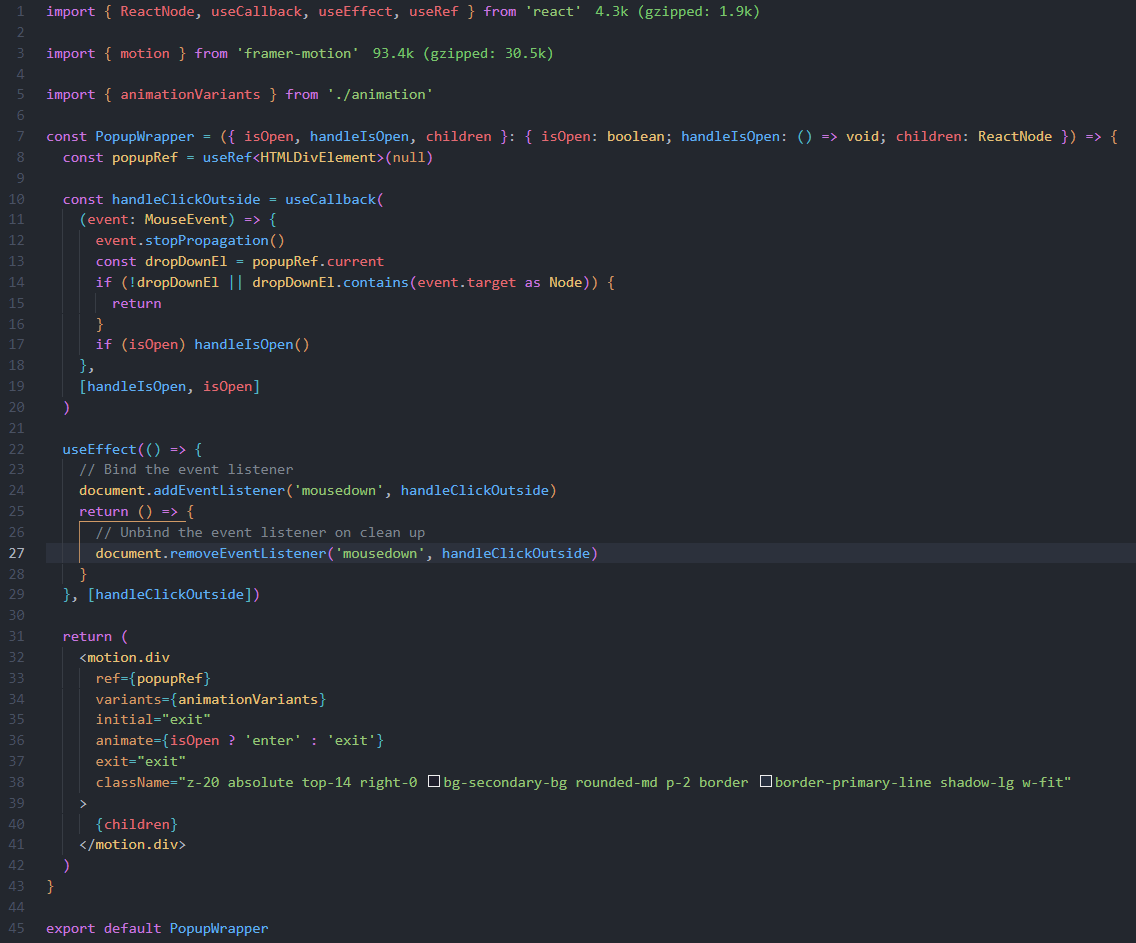
And If the mouse clicks the pop-up outside or click button again, it must be closed. Everything works properly, but when the popup is already open, it's closed and reopen by clicking that button, because this button has an onClick event handler that allows you to open/close popups and at that time popup outside click event handler triggered as well. Button component and popup component source code image shared.
FYI, In the code, if we point ref to button element instead of pointing to popup, everything is working fine, but everytime whenever need to use popup component in other places, I need to define ref and outside event handler function again and again, so it's painful, and decided make outside event handler inside of popup component, and got above error.
How to keep this logic and instead prevent popup reopening by clicking button when it's already opened?


0 Replies